https://codepen.io/Rouoxo/pen/ZEXXdav
語法糖僅物件可使用
var testModule = (function () {
var counter = 0;
return {
incrementCounter: function () {
return counter++;
},
// 語法糖 物件
resetCounter() {
console.log("counter value prior to reset: " + counter);
counter = 0;
},
};
})();
//test
testModule.incrementCounter();
testModule.incrementCounter();
testModule.incrementCounter();
testModule.resetCounter(); //counter value prior to reset: 3
物件內function, this會指向本身 (物件內好用)
在物件內callback function , this 會指向 simple call
https://codepen.io/Rouoxo/pen/LYzOgXO
在物件內callback function , this + => 指向 本身
https://codepen.io/Rouoxo/pen/vYeMBbg

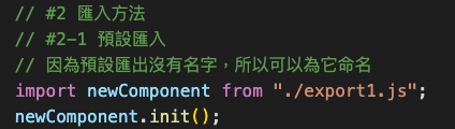
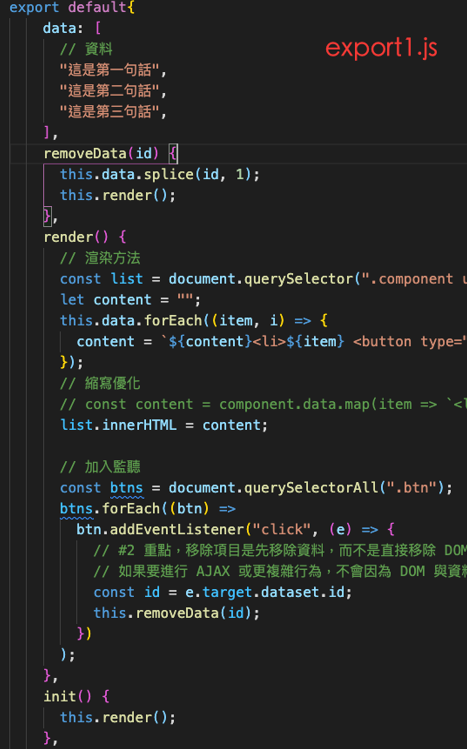
(1) 預設匯入 (沒有名字,所以可以為它命名)


渲染
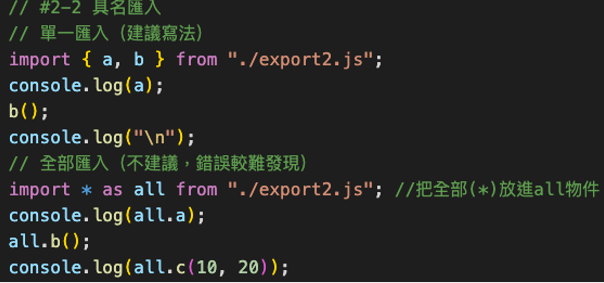
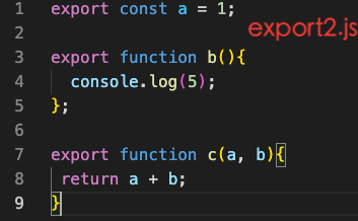
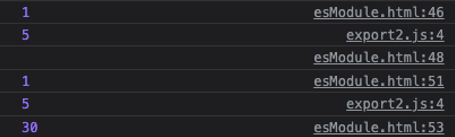
(2) 具名匯入


// 1. 另外監聽
<div class="side-menu-switch">
// 2. onclick
<button class="slideshow" type="button" onclick="backgroundImg(this)">1</button>
<script type="module">
// 1. 另外監聽
import { checkEvent } from "./js/letSideSlide.js";
document.querySelector("#side-menu-switch").addEventListener("click", checkEvent);
// 2. onclick
import { backgroundImg } from "./js/changeSlideShowPhoto.js";
window.backgroundImg = backgroundImg; //給全域
</script>
import { backgroundImgSetTimeOut } from "./js/changeSlideShowPhoto.js";
setInterval(backgroundImgSetTimeOut, 3000);
export const navBar = document.querySelector(".nav-bar"); //禁止!!!
(1) var 在 if 內 全域變數
(2) let 重複宣告(x)、重複賦值(v),
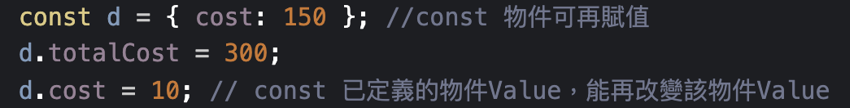
(3) const 重複宣告(x)、重複賦值(x),物件除外
https://codepen.io/Rouoxo/pen/MWERaNe
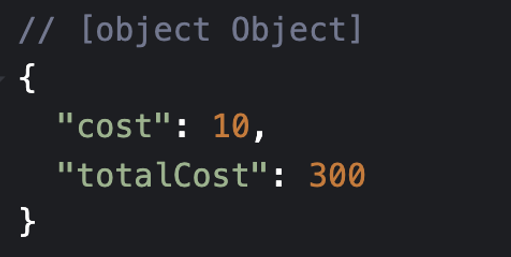
Const 賦值於已定義的物件值時,能否再改變該物件值?
仍可以被改變

https://codepen.io/Rouoxo/pen/ZEXZQxJ
繼承物件
https://codepen.io/Rouoxo/pen/YzrMqKK
Set物件,每個值都是唯一值,使用於不重複上
https://codepen.io/Rouoxo/pen/MWERead
對應送值的方式
一對一:可直接使用object + map
// 輸入值
const cityName = document.querySelector(".titleCity").innerText;
const cityID = {
屏東縣: "35",
基隆市: "51",
澎湖縣: "47",
彰化縣: "19",
連江縣: "83",
};
let map = new Map(Object.entries(cityID));
// 物件轉陣列 match 輸出token
// 物件是否有該屬性
map.forEach((value, key) => {
if (key == cityName) {
token = value;
}
});
一對多:則可使用switch
let result = ""; // 送出去 自定義即可
switch (
key //傳進來的值
) {
case "多雲時陰短暫陣雨":
case "多雲暫陣雨":
case "多雲短暫雨":
result = `08.png`;
break;
case "陰時多雲":
case "多雲時陰":
result = `06.png`;
break;
default:
result = `08.png`;
}
return result;
}
Array 方法 ex: let data = [30, 40, 100, 123];
(1) forEach(item,index) 需倉庫 用途:自己組陣列、運算
(2) map(item,index) return 回傳[] 用途:陣列改變
(3) filter(item,index) return 回傳[] 用途:篩選
(4) find(item,index) 回傳值 回傳頭單一值
(5) findIndex(item,index) 回傳索引值
https://codepen.io/Rouoxo/pen/jOGRJXj
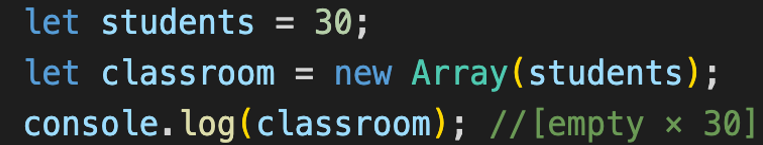
new Array() 和 var arr=[] 區別
因其他強型別語言,通常需先定義陣列數量,
new Array() 可事先預設開 "空陣列" ,供未來不定數變數裝入
ex:可能有30人的教室
js[ ] 則可直接裝任一數量變數
可用 . 或 [] 抓值
https://codepen.io/Rouoxo/pen/jOGRddx
抓想要的東西出來 { }
https://codepen.io/Rouoxo/pen/zYEXrdp
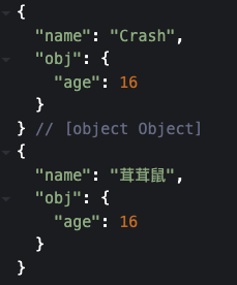
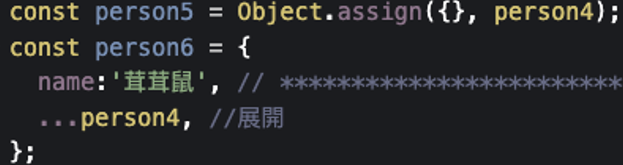
物件內淺層拷貝(...展開)比較

…展開,順序顛倒

自定義屬性被洗掉
因此,不要在obj內使用展開
(1) 物件、陣列、function 傳址
(2) Number 傳值
https://codepen.io/Rouoxo/pen/mdBgdZQ
使非同步同步執行,方法:callback
但有callback hell
解決:Promise or Async, Await
https://codepen.io/Rouoxo/pen/jOGREBr
[撞牆] 遇到非同步資料還沒被叫出來
export function ajax({ method, newUrl}) {
const obj = newUrl;
console.log(method,newUrl);
return axios[method](obj)
.then((res) => {
// console.log(res.data);
return res.data;
})
.catch((err) => {
console.log(`Promise.err , ${err}`);
return err;
});
}
import { ajax } from "./ajax.js";
// 方法 API網址列
export function maxAjaxAndUrl({method,url}) {
const newUrl = url.apiFront + url.path + url.cityID + url.apiRear;
return ajax({method, newUrl});
}
const getApi = maxAjaxAndUrl({
method: "get",
url:{
apiFront : "https://opendata.cwb.gov.tw/api/v1/rest/datastore/",
apiRear : "?Authorization=CWB-500FAC04-6AB0-4653-A797-A4EB57CB0E8F&format=JSON",
path : "F-D0047-0",
cityID : cityID,
}
});
export const city = getApi;
console.log(city); //抓不到,嘗試以下
此時response還沒呼喚到,但不會跳錯誤,只是還沒抓到值而已
(因同步會先執行)
async function awaitFunction() {
try {
let receiveAjaxValue = await city;
console.log("aaa",receiveAjaxValue); // 抓到了
} catch (err) {
console.log(err);
}
}
https://codepen.io/Rouoxo/pen/JjOPYmg
